この記事では「エクリプス」を使った「動的プロジェクト」の作り方を紹介します。
もし、エクリプスを使ってwedアプリ等の作成を考えてる人には参考になると思います。
ちなみにプログラミング言語は「Java」を使います。
Eclipseのダウンロード
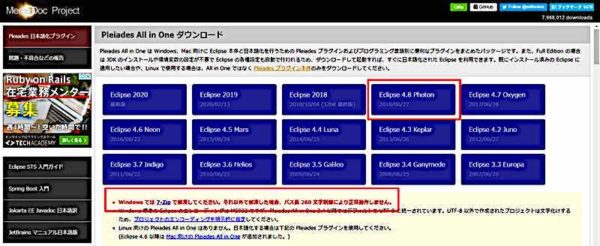
下記の「Pleiades All in One」をダウンロードするのがお勧めです。
ちなみに、今回作成するプロジェクトでは「Eclipse 4.8 Photon」というのを使っています。※バージョンによって内容が若干違う場合があります
Pleiades All in Oneダウンロード方法
上記サイトでダウンロードする時はまず初めに「7-Zip」をインストールしてください。これを使わないとEclipseのzipファイルが解凍できません。「7-Zip」がインストールできたら「Eclipse 4.8 Photon」をクリックします。
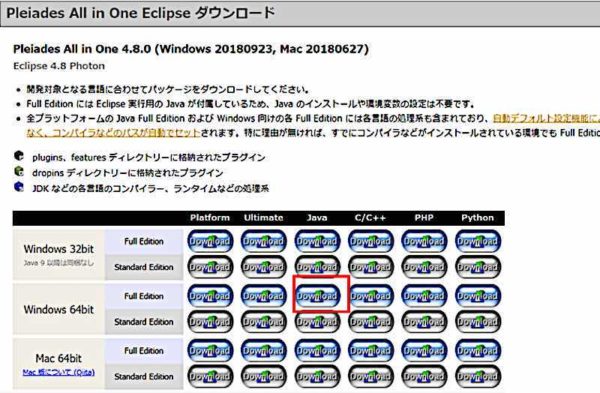
次に、自分の使ってる「OS」に合わせて「Java」の「Full Edition」をダウンロードします。(この記事で使ってるOSは「Windows 64bit」です)
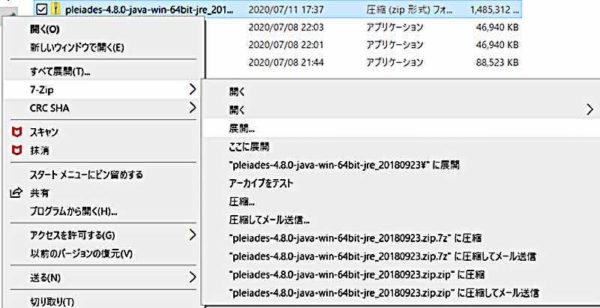
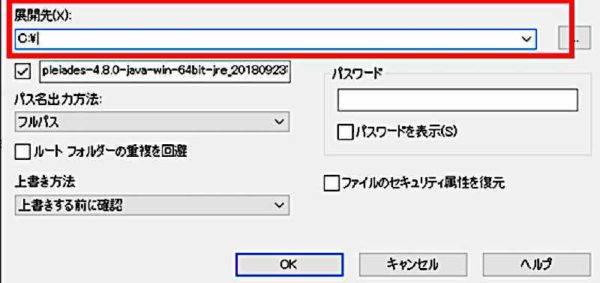
ダウンロードができたら「7-Zip」でファイルを解凍します。解凍先は「C:\」がいいと思います。

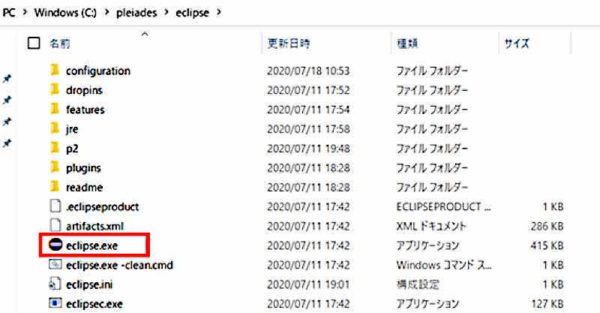
解凍ができたら「eclipse.exe」をダブルクリックして起動します。(eclipse.exeの保存先は「解凍先」→「pleiades」→「eclipse」)
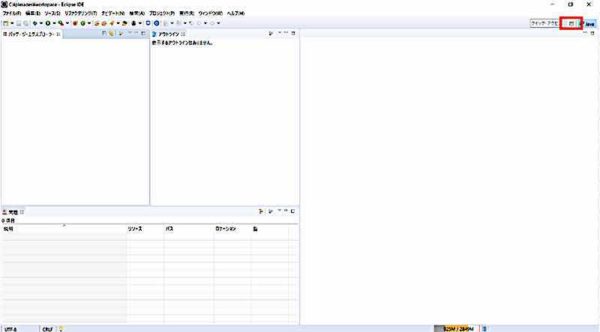
エクリプスを起動したら「パースペクティブ」から「JavaEE」を設定しましょう。
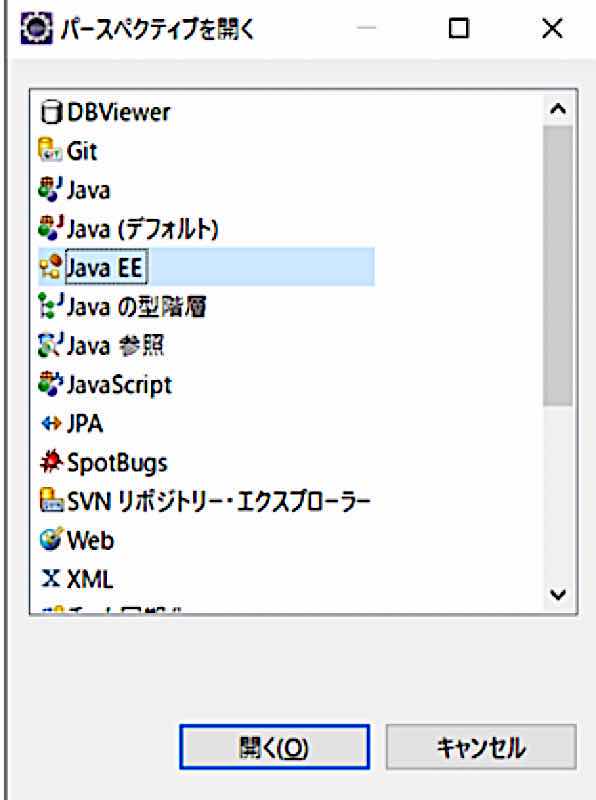
上の画像の赤い所を開くと下の画像が開きます。「Java EE」を選択して「開く」をクリックします。
プロジェクトの作成
早速プロジェクトを作成してみましょう。
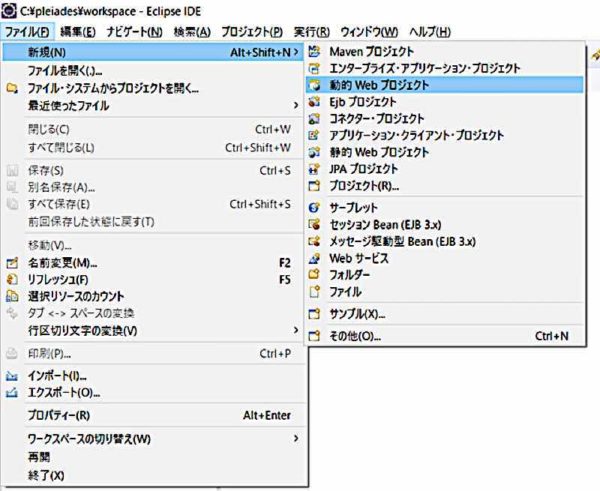
「ファイル」→「新規」→「動的webプロジェクト」
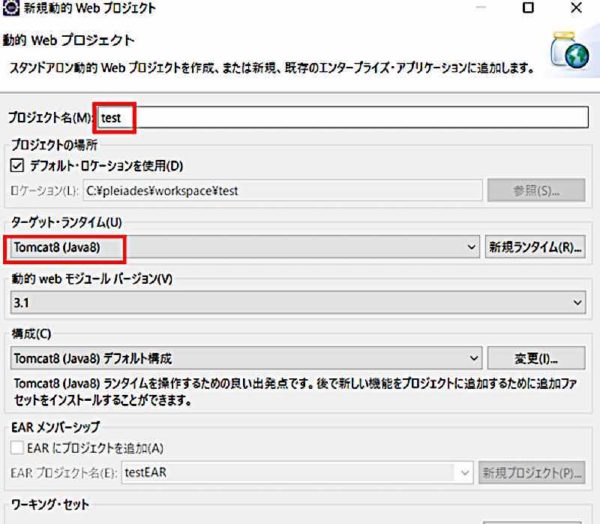
「プロジェクト名」と「ターゲット・ランタイム」を設定します。
今回はプロジェクト名を「test」、ターゲット・ランタイムを「Tomecat8(Java8)」に設定します。
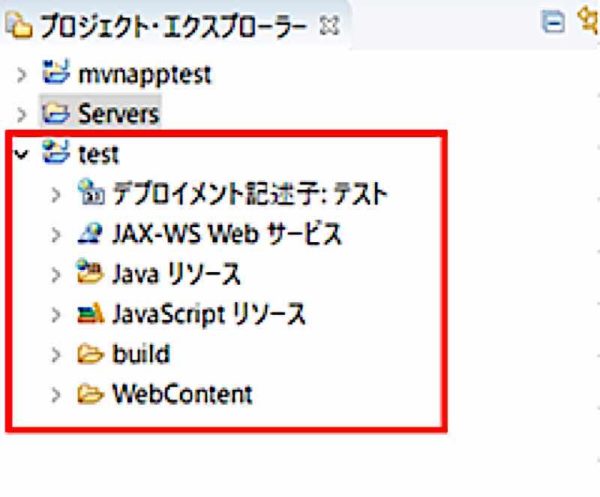
フォルダ構成は以下のようになります。
サーブレットの作成
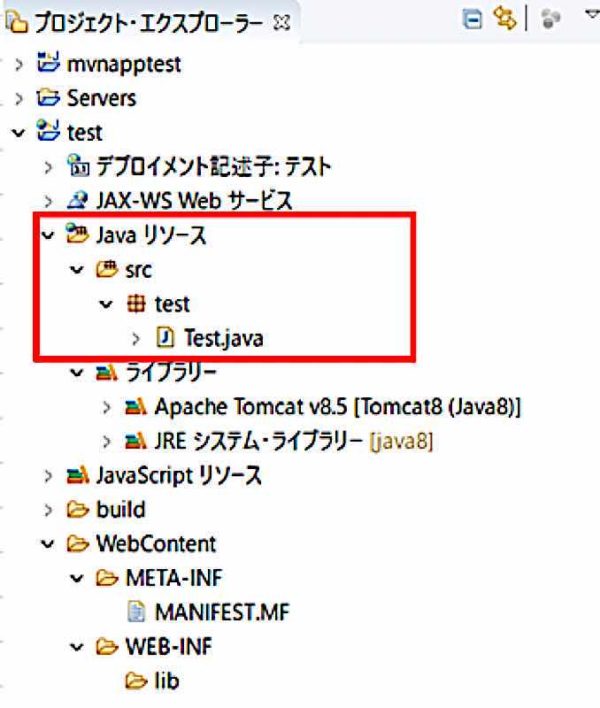
サーブレットを作成する時は「Javaリソース」の中の「src」フォルダの中にパッケージやクラスを作成します。
今回は[test]パッケージを作成し、「Test.java」を作成します。
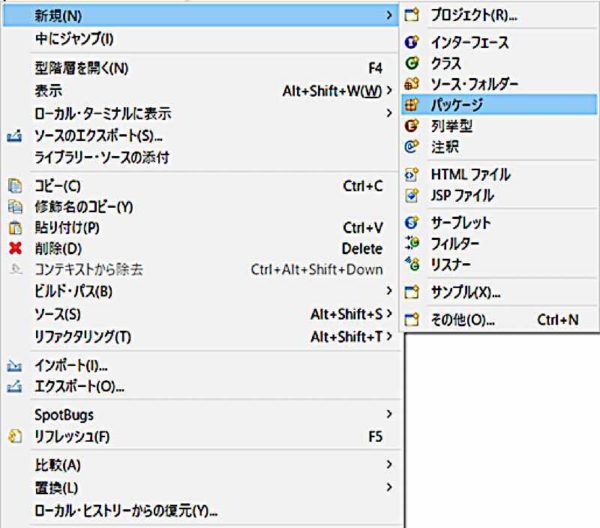
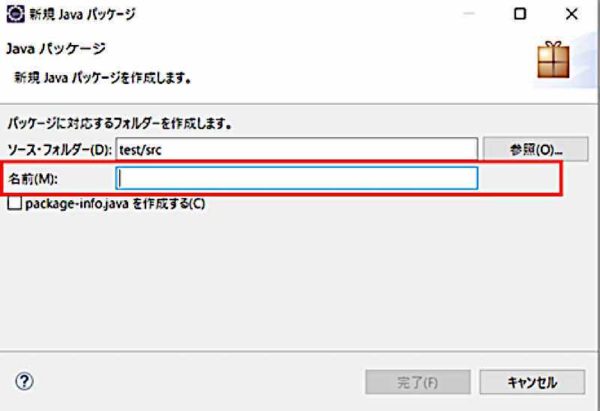
まずは、パッケージの作成の方法です。「src」で右クリック→「新規」→「パッケージ」→パッケージ名(test)を決めます
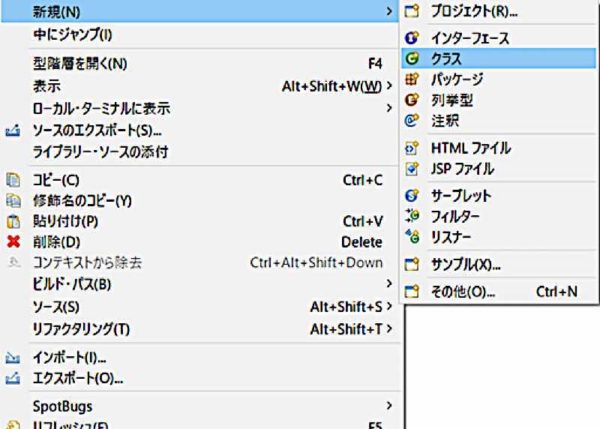
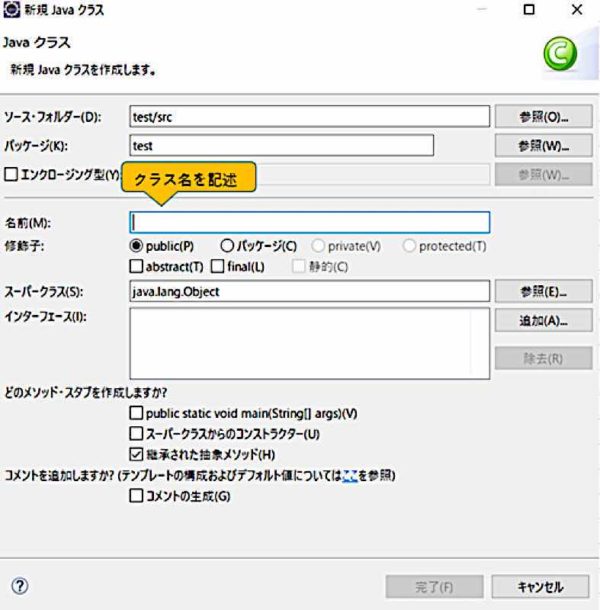
次に、クラスを作成します。「パッケージ名」で右クリック→「新規」→「クラス」→クラス名(Test)を決めます。※拡張子(.java)は記述しなくて大丈夫です。

サーブレットのコードの書き方等は下記サイトを参考にしてください。
あると便利なクラス
これから紹介するクラスを作成しておくと、これからプログラムを作成する時に記述量が減らせて楽になります。
フィルタクラス・・・このクラスでは文字エンコーディングやMIMEタイプを設定します。このクラスを作成しておくと文字化け等が解消できます。
フィルタクラスについては下記サイトを参考にしてください。
ヘッダー、フッターを記述するクラス・・・サーブレットでブラウザに表示させるときはHTMLのヘッダー、フッターを作成しなければなりません。クラスでまとめておいて使いたい時に呼び出して使うと便利です。
ヘッダー、フッタークラスについて以下のサイトをご覧ください。
JSPの作成
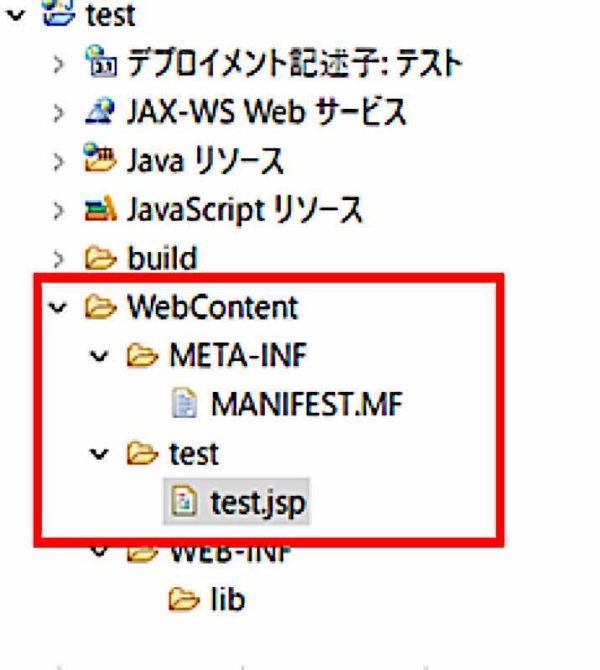
JSPを作成する時は「wedContent」に作成します。
今回は「test」フォルダを作成し、「test.jsp」を作成します。
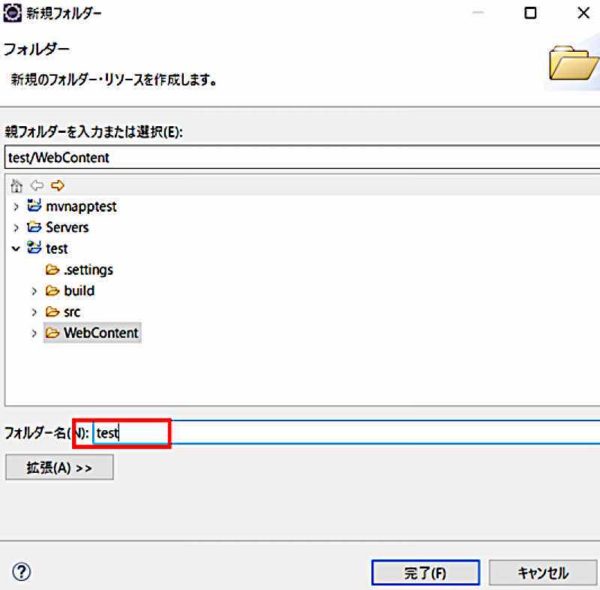
まずは、フォルダを作成方法です。「wedContent」で右クリック→「新規」→「フォルダ」→フォルダ名(test)を決める。

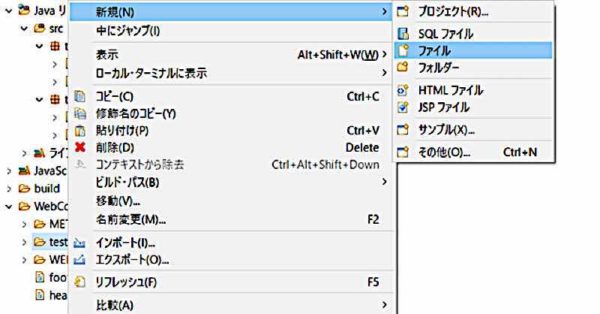
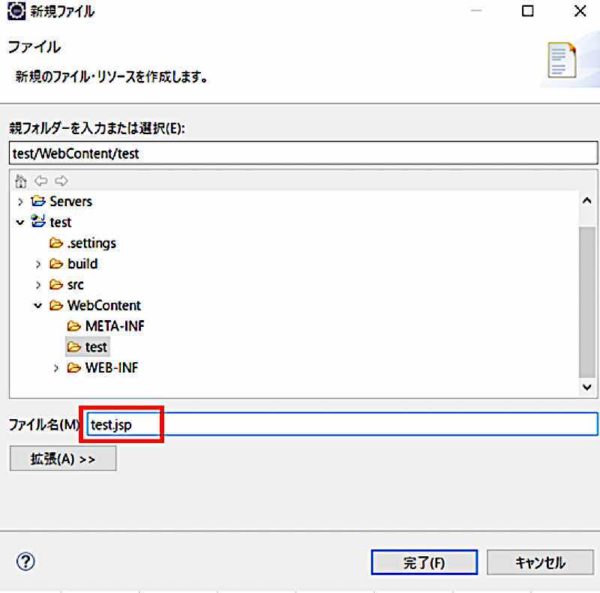
次に、ファイルの作成方法です。上で作成した「フォルダ名(test)」で右クリック→「新規」→「ファイル」→ファイル名(test.jsp)を決める。※拡張子(.jsp)まで記述する。
フォルダ構造は以下のようになります。※「META-INF」フォルダははじめからあります
簡単なプログラム
下記サイトでは簡単なサンプルプログラムがあります。コピーして各ファイルに貼り付けるだけで使うことができます。
プログラムの実行
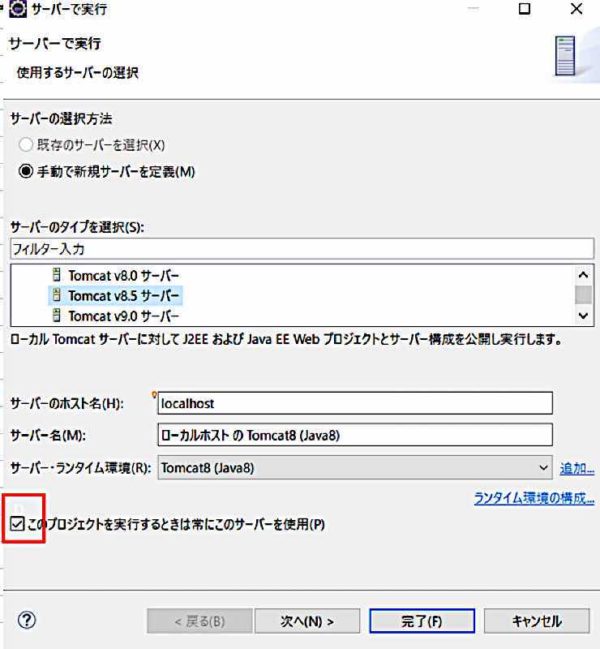
プログラムを実行する時は、「実行したいファイル名」で右クリック→「実行」→「サーバーで実行」
※一番最初にプログラムを実行する時はサーバーの設定が必要になると思います。
その時は以下のように設定します。
設定できたらプログラムが実行されます。
まとめ
この記事ではエクリプスのダウンロード方法から動的webプロジェクトの作成、そしてサーブレット・JSPの作成の方法を紹介しました。エクリプスはいろいろな機能があるので全部は紹介できませんが使いながらいろいろ試してみるといいかもしれません。
また、独学でプログラミングを勉強しようと思ってる方は以下のサイトをご覧ください。
もっとしっかりと勉強したい方は以下のサイトをご覧ください。
自分で作ったwebアプリをサイト上に公開したい方やMavenプロジェクトの作成を考えてる方は以下のサイトをご覧ください。
最後まで読んでいただきありがとうございました。